可视计算与交互概论 notes整理第1-4章
第一章 引言
- 可视计算 (visual computing) 是针对视觉内容生成与处理的所有计算机科学分支的总称,是由计算机图形学、计算机视觉等多个学科间越来越广泛的交叉而产生的交叉领域或学科。它涉及到的学科或领域有计算机图形学、图像处理、可视化、计算机视觉、虚拟现实和增强现实以及视频处理。同时,可视计算还包括模式识别、人机交互、机器学习和数字图书馆等方面。
计算机图形学的主要研究内容
- 计算机图形学主要研究三个课题:
- 建模:三维模型建模方法是计算机图形学的重要基础,它研究如何在计算机中表示物体以及如何建立这些表示。在对几何进行表示时,我们可以使用样条函数来表示曲线,用网格、样条函数、细分曲面等来表示表面,用网格 (mesh)、构造实体几何(Constructive Solid Geometry, CSG)、二进制空间划分(Binary SpacePartitioning, BSP) 等来表示立体图形。
- 渲染:渲染是在计算机中模拟图像的形成过程。在得到 3D 模型及场景之后,要使其能够被直观地观看,就需要将虚拟的 3D 物体和场景,通过设置虚拟的相机、光照参数等,最终转换为 2D 图片,这一过程便是通过渲染来完成的。渲染过程中通常包含模型变换、视角变换、隐藏表面去除、打光和添加纹理、剪裁等步骤。为了达到更好的光照效果,研究者们还提出了辐射度 (Radiosity)、光线追踪(Ray tracing) 等渲染技术。
- 动画:动画是指场景中任何随时间而发生的视觉变化,它通常采用播放图像序列的方式来呈现。计算机动画除了通过平移、旋转来改变对象的位置之外,还可以随时间进展而改变对象的大小、颜色、透明性和表面纹理等。同时,计算机动画还可以由改变相机的参数(如位置、朝向和焦距等)产生,也可以通过改变光照效果和绘制过程来产生。
可视计算的应用
- 娱乐、计算机辅助设计、科学可视化、教育、计算艺术
第二章 颜色
光的视觉效应
颜色是一种光的视觉效应.颜色视觉(简称“色觉”)是视觉感知的一部分,是一种用来区分由不同波长的光波组成的光的能力
颜色,或称色彩,是眼、脑和我们生活经验对光的类别描述的视觉感知特征。这种对颜色的感知来自于可见光光谱对人眼视锥细胞的刺激。
颜色是由光反射所产生的,这种反射是由物体的物理性质决定的,如光的吸收、发射光谱等。在实际中,人眼对颜色的感知不仅取决于光的物理性质,还被心理因素等影响。人类有着一种天然的神经基础,使其对颜色的感知有一种比较通用的划分,即将颜色大致划分为红色、黄色、绿色、蓝色。
人眼只能看到波长位于某一范围的光,即可见光。可见光是人眼可以见到的电磁波,其只是电磁波谱上的很窄的一段频谱,一般具有介于 400nm−700nm 之间的波长,可见光是波长比紫外线长、比红外线短的电磁波
靠两种细胞来感知光:视锥细胞和视杆细胞
- 视锥细胞分布在视网膜的中央,它对光的波长敏感。视锥细胞按照其所敏感的光的波长可以分为三种:长、中、短,分别对红、绿、蓝三种光敏感。视锥细胞可以在较明亮的环境中提供辨别颜色和形成精细视觉的功能
- 视杆细胞分散分布在视网膜上,这类细胞不区分光线波长,对光线更为敏感。由于视杆细胞对波长不敏感,它无法感受颜色,但在较弱的光线下可以提供对环境的分辨能力,感知物体的轮廓
颜色空间
颜色空间:为了表示颜色,人们建立了多种颜色模型,以一维、二维、三维甚至四维空间来表示某一颜色,这种坐标系统所能定义的颜色范围即颜色空间
不同的颜色空间所适用的应用背景有所不同,如显示器中采用的 RGB 颜色空间是基于物体发光定义的(R、G、B 刚好对应于光的三原色);工业印刷中常用的 CMYK 颜色空间是一种减光模式(C、M、Y、K 分别对应青(Cyan)、品红(Magenta)、黄(Yellow) 和黑(Black));HSV空间是从人的视觉直观反映提出的(H、S、V 分别对应于色调、饱和度和明度)
颜色之所以能构成“空间”,是建立在格拉斯曼定律 (Grassmann’s law)的基础上的。格拉斯曼总结出色光混合的四大定律:
- 人眼能且仅能感知颜色的三种特征,即:色相、饱和度和亮度
- 两种色光,若它们对人眼的色觉刺激相同,则它们在色光混合实验中的表现就完全相同,无论这两种色光的光谱组成如何
- 无论两种色光的功率谱如何,只要它们具有相同的色相和饱和度,混合时就会产生另一种具有相同色相和饱和度的色光
- 混合色光的亮度等于各组分色光的亮度之和
RGB 颜色空间
RGB 颜色空间是工业界的一种颜色标准,通过对红、绿、蓝三原色以不同的比例相加而产生多种多样的颜色
当三种原色相加时,形成白色。反之,当所有基色的值都为 0 时,便得到黑色。以 R、G、B 作为坐标系的轴,同时以
每条轴上的分量来代表其对应的原色的比例,使用三个轴上不同分量的组合便可表示不同的颜色,便构成了 rgb 颜色空间。
CMYK 颜色空间
- CMYK 颜色空间是一种减光模型,而且它是一种减色模型。在打印时,我们通常是在白色的纸张上进行打印.纸张呈现白色是因为它反射了照在其表面的光中所有波长的成分.因此,当纸张的一个位置被打印上墨水后,它便不再反射入射光中的所有成分,即吸收了光中大部分的成分,只反射部分光,从而使得该位置呈现出特定的颜色。
HSV 颜色空间
H 表示色相,通常取值范围是[0◦, 360◦], 以红橙黄绿青蓝紫的顺序对应不同的颜色(0◦ 对应红色,120◦ 对应绿色,240◦ 对应蓝色),构成一个首尾相接的色相环
S(Saturation)是饱和度,即颜色的纯净程度(颜色被白色稀释的程度)
V(Value)表示明度,它决定颜色色空间中颜色的明暗程度。明度的
取值范围为 0% −100%,值越高,表示颜色越明亮,值为 0% 时则表示纯黑色
颜色感知
颜色立体视觉
当光线通过角膜时,会发生轻微衍射.眼睛通常能够将黄色波长的光(598nm)调到最清晰的焦点,从而使得波长较长的红色光波会聚在视网膜后面.波长较短的绿色和蓝色光波会聚在视网膜前面
即长波长的光(颜色)会被认为比波长短的光(颜色)来自更近的地方(红近蓝远)

颜色恒常特性
- 颜色恒常特性指的是我们能够在不同的照明条件下保持对颜色的感知较为恒定的能力

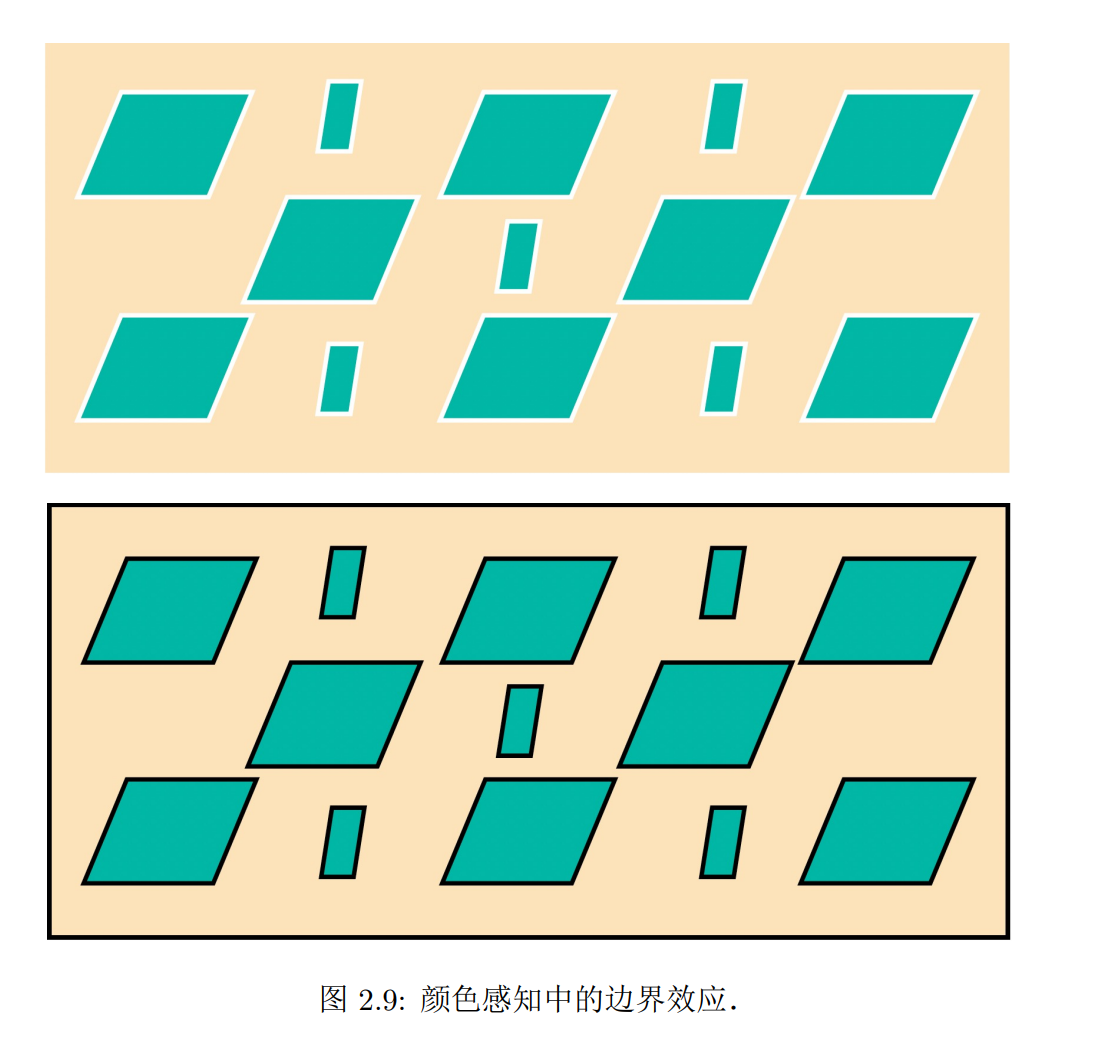
边界效应
- 当我们观察形状或物体时,它的边界的颜色会影响我们对其内部的颜色的感知

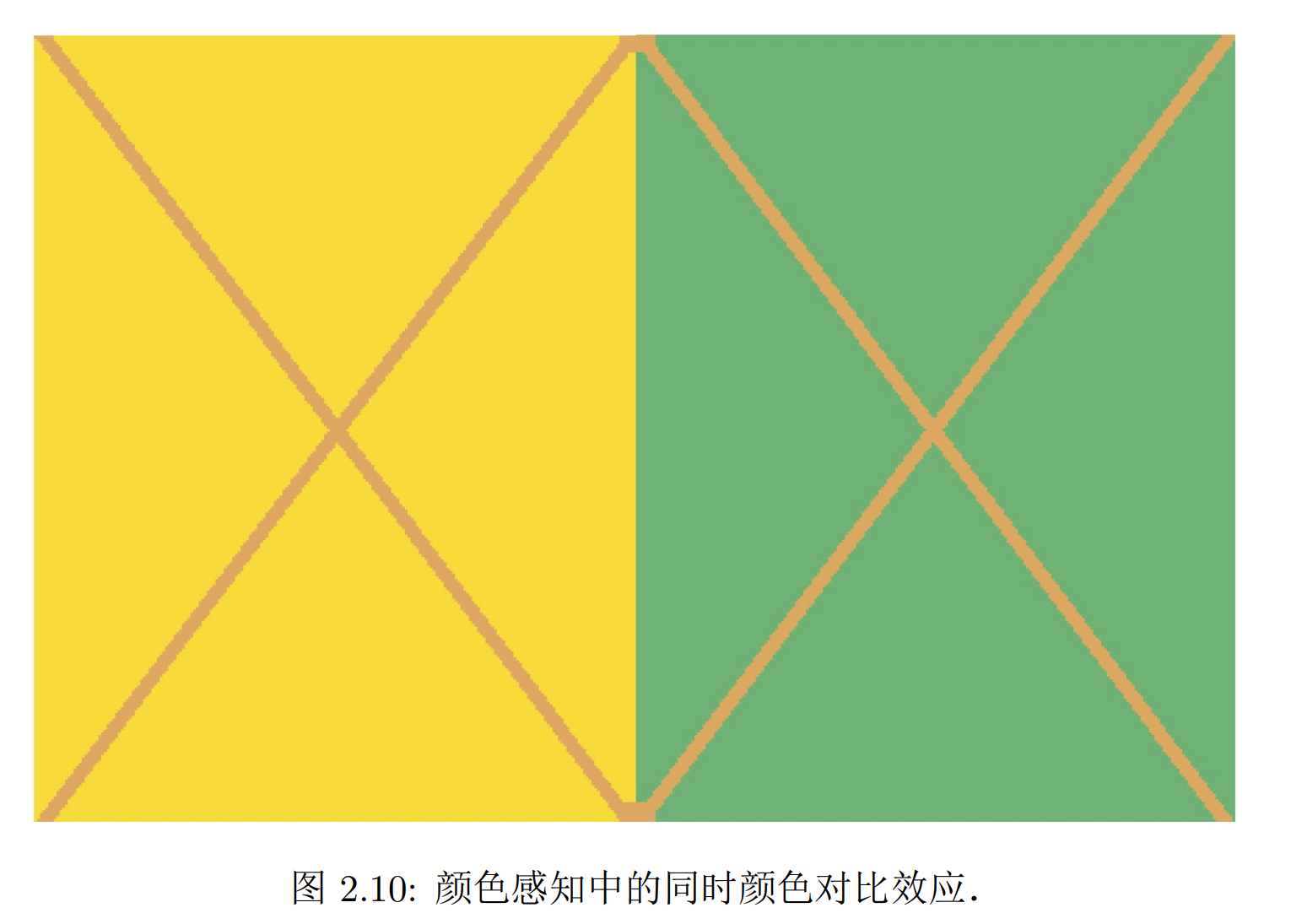
同时颜色对比
- 将同一种颜色的表面放置在不同颜色的背景中时,它会被感知为不同的颜色

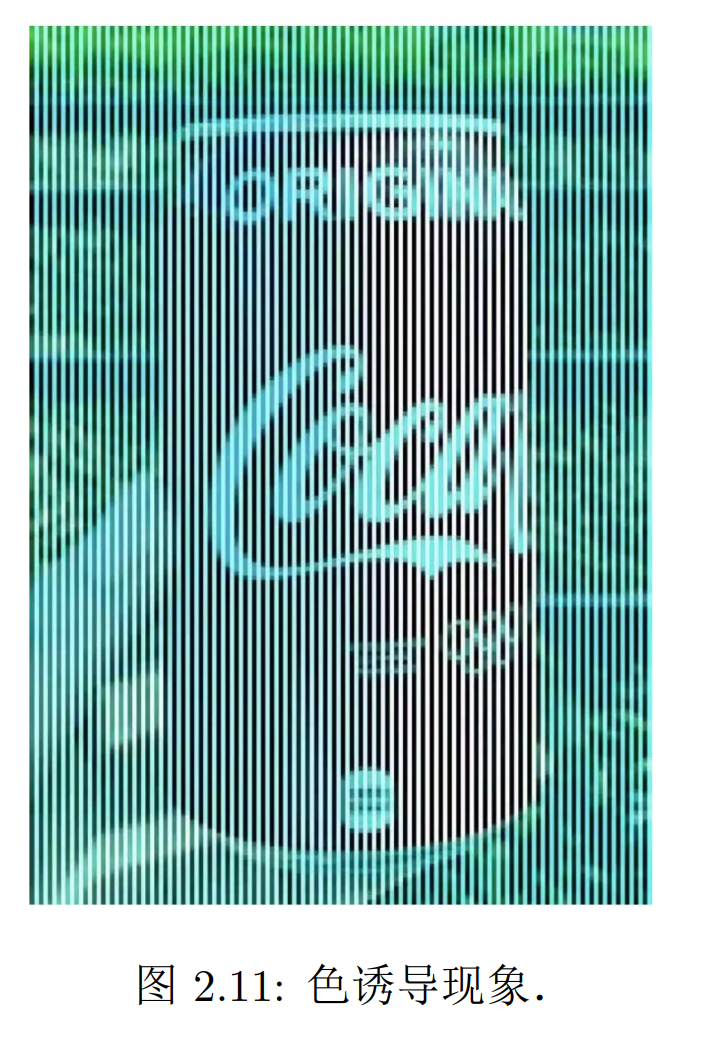
色诱导
色诱导(color induction)亦称“诱导色觉”:我们对某一物体颜色的感知受到另一物体颜色的影响,使其邻近的灰色变为其补色的现象

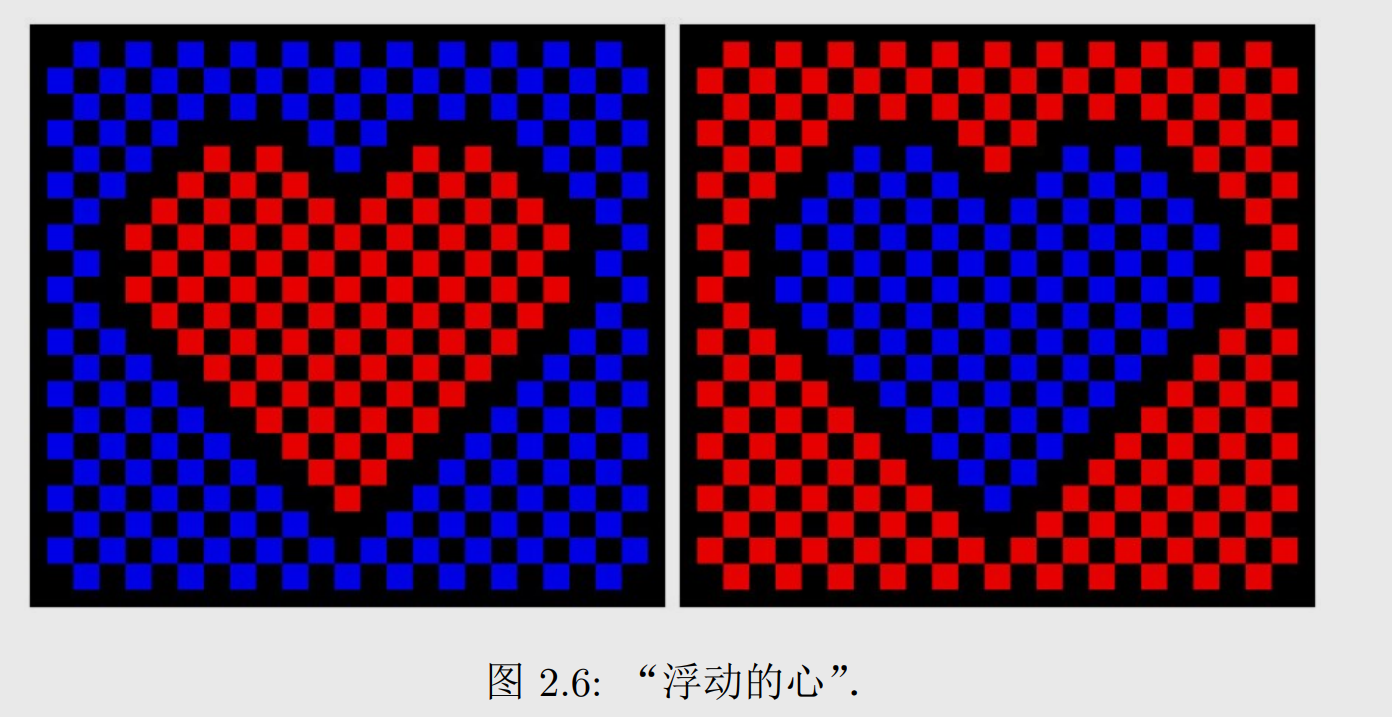
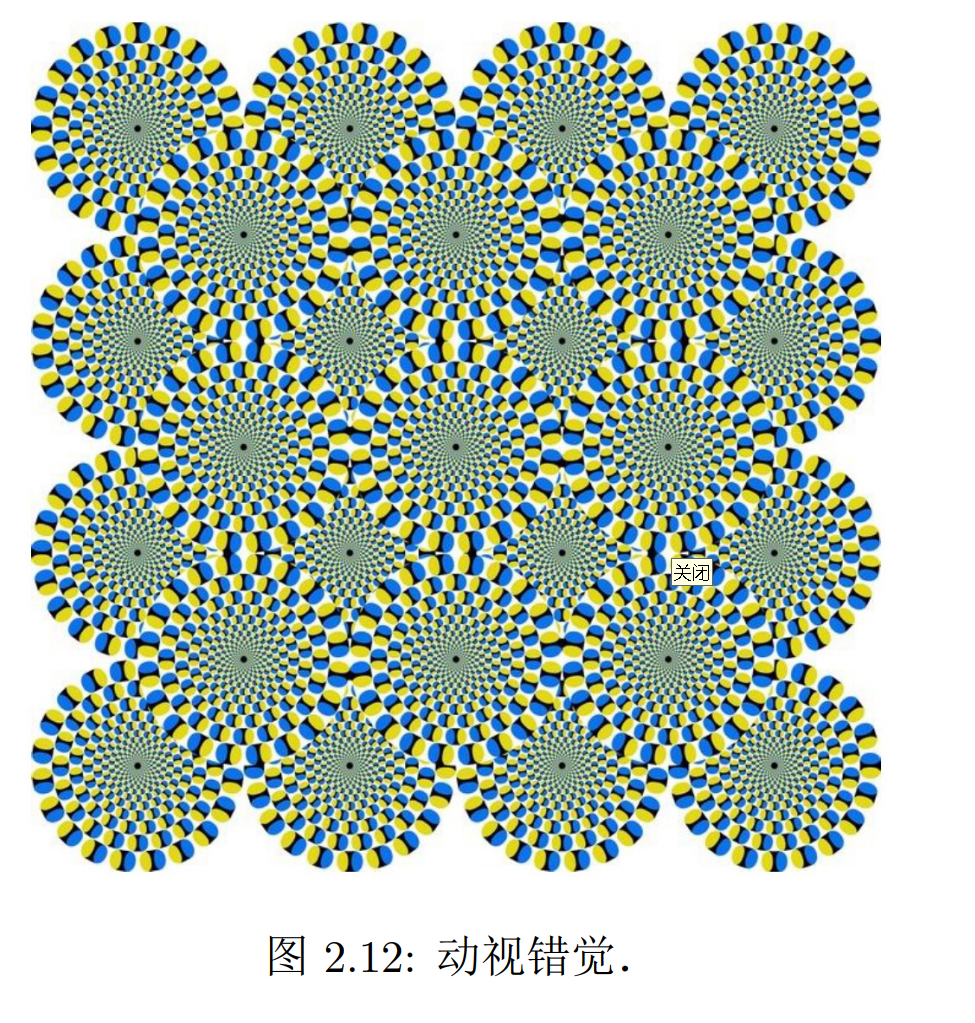
动视错觉
- 它使我们在观看静态图片时会产生图片里的内容在运动的错觉

一些颜色感知缺陷
当眼睛中只有一种或者没有视锥细胞时,便会造成全色盲(Monochromatism), 即只能感知明暗以及不同程度的灰色
当眼睛中只有两种视锥细胞时,会造成三种主要的双色视觉:患有红色盲(Protanopia)的人无法看到红色光,患有绿色盲(Deuteranopia)的人无法看到绿色光,患有黄蓝色盲(Tritanopia)的人无法看到蓝色光
第三章 显示与交互设备
- 显示设备将数字信号转变为人能观察到的光照、声音、触觉等信号
显示设备
数字设备里的信息通过显示设备转化成图像、声音乃至体感信息传达给用户
显示设备的制造依托于显示基元的选取,常见的显示基元有像素 (pixel) 和矢量 (vector)两种
- 基于像素的显示方法以其成本低廉、适用广泛的优势,逐渐成为显示设备的主流
- 以矢量作为基元的显示设备以绘图仪为主
对于基于像素的显示方式,图形处理器,也即 GPU 的发明大大提升了显示前的处理效率。然而,GPU 的处理单元泛化性弱于 CPU,却具有远多于 CPU 的单元数目
2D显示
数码管
数码管,也称作辉光管,是一种可以显示数字和其他信息的电子设备
数码管一般有两种驱动方式,静态显示和动态显示
- 静态显示中每一个段都由一个单片机的 I/O 端口驱动,优点是编程简单,显示亮度高,但需要占用较多 I/O 端口
- 动态驱动则是通过电路分时轮流控制各个数码管,由于视觉暂留的效果和余辉效应,视觉上不会有闪烁感,这种方式能够节省大量 I/O 端口,且功耗更低
阴极射线显像设备
阴极射线管显示器,又叫 CRT(cathode-ray tube) 显示器
工作原理:由电子枪发射出的电子束,通过聚焦系统和偏转系统打到涂有荧光层的屏幕上的指定位置
- 电子束的强度由控制栅极控制,通过施加负电压,控制发射的电子数量,电子束轰击荧光层会发光,光的强度与轰击的电子数量有关,因此可以通过控制栅极控制显示屏的亮度
- 聚焦系统用来控制电子束轰击荧光层时会聚到一个小点
- 电子束的偏转受电场或磁场控制,CRT 颈部包括两对线圈,一对实现水平偏转,一对实现垂直偏转,通过调节经过线圈的电流强度,可以得到适当的偏转量
刷新式 CRT:电子束轰击在荧光屏上,激活荧光层发光,轰击产生的发光随时间衰减,需要反复发射电子束。在屏幕上画图的频率称为刷新频率.CRT 无重叠显示的最多点数称为分辨率
使用 CRT 的普通图形监视器通常是光栅扫描显示器电子束横向扫描屏幕,一次一行,从顶到底依次进行
图形定义保存在帧缓存中,保存了一组对应屏幕所有点的强度值
在部分光栅扫描系统中,采用了隔行扫描的方式分两次显示每一帧,一次从顶到底,一行隔一行扫描,另一次扫描另一半扫描线。帧率提高一倍
CRT 监视器能利用发射不同颜色光的荧光层的组合来显示彩色图形
- 电子束穿透法:通过在屏幕上涂上多层不同的荧光粉,发射颜色由电子束在荧光层中的穿透深度决定
- 荫罩法:每一个像素位置有三个荧光彩色点,分别能发出红、绿、蓝三种颜色的光,电子枪也有三支,与这些点一一对应,荫罩栅格位于屏幕之后,上面包含了一系列孔,对应屏幕上的像素
液晶显示器
液晶显示器(LCD)是一种“非发射型”平板显示器
LCD 是一种采用液晶为材料的显示器.液晶 (Liquid Crystal, LC) 是一类介于固态和液态间的有机化合物,加热会变成透明液态,冷却后会变成结晶的混浊固态
在电场作用下,液晶分子会发生排列上的变化,从而影响入射光束透过液晶产生方向上的变化
液晶材料因为本身并不发光,所以 LCD 通常都需要为显示面板配置额外的光源,主要光源系统称之为背光模组
- 侧光式背光模组:手机、笔记本电脑
- 直射式背光模组:液晶电视
彩色 LCD 的面板中,每一个像素由 3 个液晶单元格构成,每一个单元格前面分别有红色、绿色和蓝色的三色滤光片
“视觉残留”现象:高速运动的画面在人脑中会形成短暂的印象
响应时间是 LCD 的一个特殊指标。LCD 的响应时间指的是显示器各像素点对输入信号反应的速度,就是液晶由“暗转亮”或由“亮转暗”的反应时间。越小越连贯
OLED 显示器
- 有机电致发光器件 (OLED) 是一种低电压式发光器件,具有发光二极管的性质
显示器颜色指标
色深:代表画面颜色数量的多少,数值越大色彩过渡越平滑自然
色域:指的是屏幕能呈现的色彩范围,色域越广,能呈现的色彩就越丰富
高动态范围成像(High Dynamic Range,简称 HDR)是用来实现比普通数位图像技术更大曝光动态范围的技术。和普通的图像相比,它可以提供更多的动态范围和图像细节,与之对应的是标准动态范围成像(Standard Dynamic Range,简称 SDR)
3D显示
- 基本原理:利用人眼的双目视差,由于两只眼睛的瞳距和注视角度不同造成左右眼看物体时存在一定程度的水平差异,经过大脑对不同的图像信息进行分析,就能推测物体到眼睛的距离和自身的形状,也就是立体感
3D眼镜
常见的有红蓝眼镜、偏振镜和液晶快门眼镜
红蓝眼镜(色分法)是一般左眼红色镜片右眼蓝色,画面也是红蓝错位的,红色镜片只有红光能通过,蓝色镜片只有蓝光能通过。左右眼看到视差画面而产生立体感
偏振镜(光分法)是使用 XY 两个偏转方向,也就是通过眼镜上两个不同偏转方向的偏振镜片,让两只眼睛分别只能看到屏幕上叠加的纵向、横向图像中的一个,从而观看到立体效果
圆偏振的镜片偏振方式是圆形旋转的,一个向左旋转,一个向右旋转,这样两个不同方向的图像就会被区分开
液晶快门眼镜(时分法)通过 3D 眼镜与显示器同步的信号来实现。两幅图像是交替快速闪烁,A 图出现则 B 图消失,B 图出现 A 图则消失.同时液晶快门眼镜会按照影片所给的信号,对应相应的 AB 二图进行同步交替的镜片开关动作
裸眼 3D
光屏障式技术:使用一个开关液晶屏、偏振膜和高分子液晶层,利用液晶层和偏振膜制造出一系列方向为 90 度的垂直条纹。这些条纹宽几十微米,通过它们的光就形成了垂直的细条栅模式,称之为“视差障壁”
柱状透镜技术:柱状透镜技术也被称为微柱透镜 3D 技术,使液晶屏的像平面位于透镜
的焦平上,这样在每个柱透镜下面的图像的像素被分成几个子像素,这样透镜就能以不同的方向投影每个子像素。于是双眼从不同的角度观看显示屏,就看到不同的子像素
虚拟现实和增强现实
虚拟现实(Virtual Reality,简称 VR)技术是利用计算机技术模拟产生一个三维的虚拟世界,提供使用者关于视觉等感官的模拟
增强现实(Augmented Reality,简称 AR)技术则是把虚拟的物体“放置”在真实世界中。通过计算机实施模拟仿真处理,将虚拟信息内容叠加在真实世界中
全息摄影
全息投影技术属于 3D 技术的一种,原指利用干涉和衍射原理记录并再现物体真实的三维图像的技术
佩珀尔幻象的原理:来自明亮舞台的入射光线在穿过玻璃射向观众时发生折射,而代表“幻象”的入射光线则被玻璃反射。两个影像都会进入观众视线,从而形成“幻象”在舞台出现的效果
GigaPixel Display
- 通过围成一圈 2D 显示屏来实现沉浸式3D 体验的方式,这种方式直接通过展示各个方向的视频,来实现 3D 展示的效果
交互设备
- 交互设备也指输入设备,即用户向计算机提供输入信号的设备
体感交互
- 体感交互:通过交互设备理解人体的运动
手势交互
- 手势交互是非接触式用户交互方式的一种,用户可以通过手势与虚拟 3D 对象交互
动作捕捉
- 体感交互中就包含了动作捕捉技术。动作捕捉不止能用于肢体动作,也能用于面部表情的捕捉
第四章 画图
光栅化
描述形状的时候我们往往使用的是参数化的连续表示
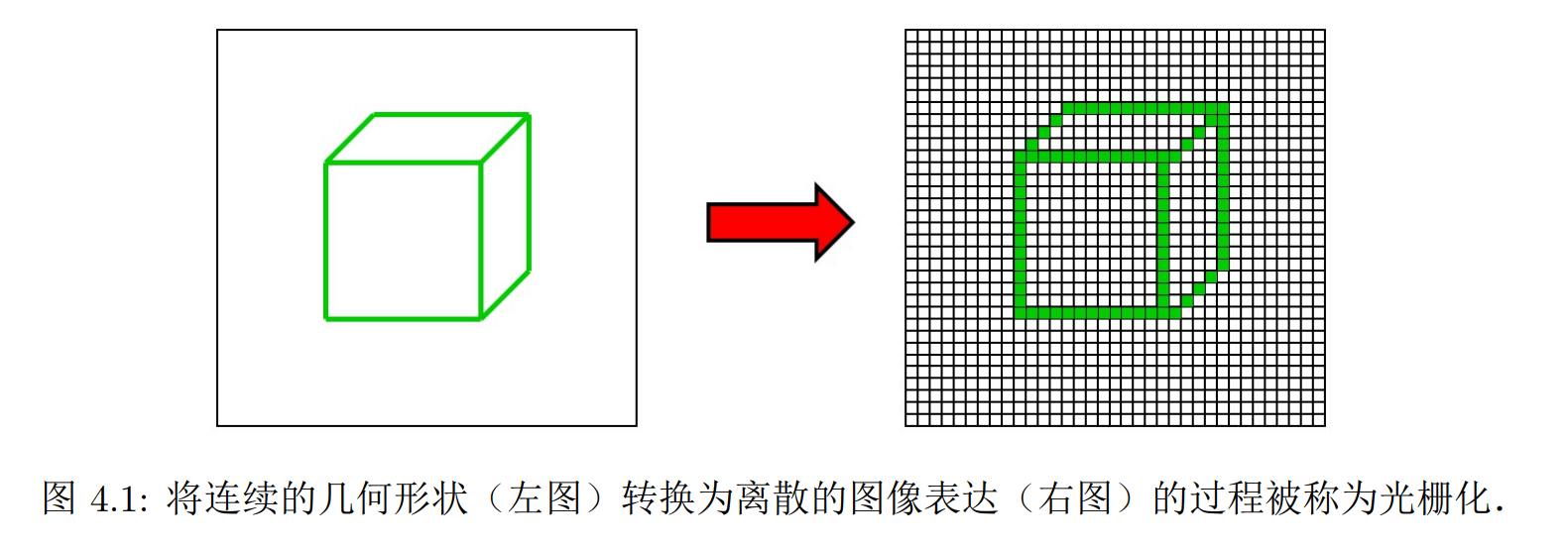
将参数表示的图形转换为可显示的点阵图的过程称为光栅化 (Ras-terization)(将连续的几何形状转换为离散的图像表达)

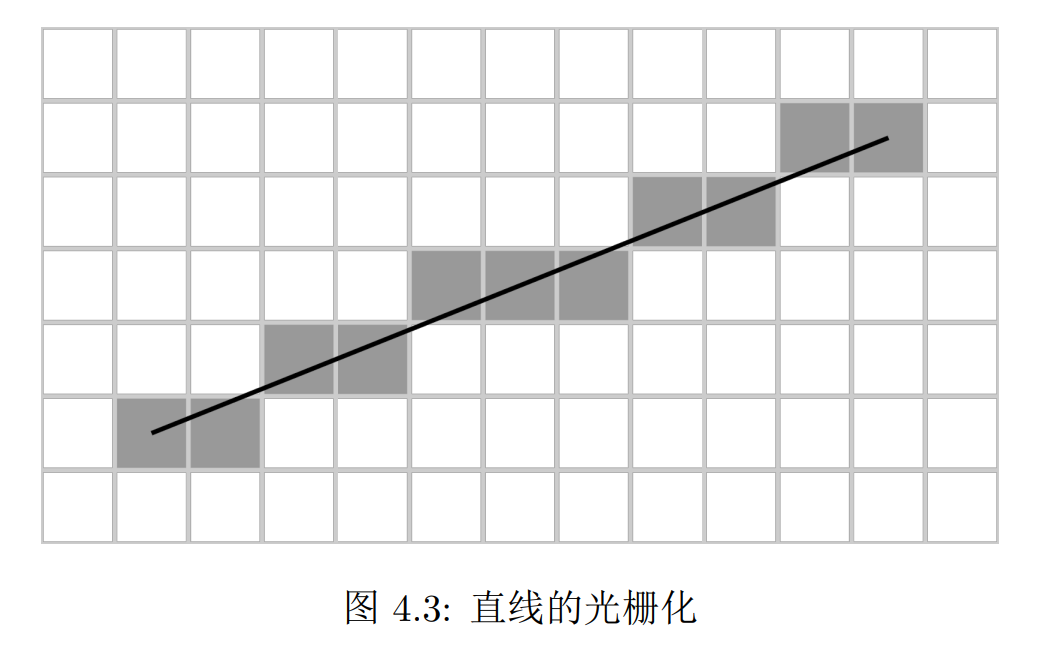
直线
- 假设我们有一块 N 行 M 列的屏幕,在屏幕空间里我们建立坐标系,左下角像素中心为零点,右上角像素中心的坐标为 (M - 1, N - 1),在这个坐标系中我们希望绘制方程为y(x) = mx + b 的直线段,从 (x0, y0) 到 (x1, y1)

- 在最简单的想法下,我们可以遍历横坐标从 x0 到 x1,根据方程计算出对应的 y,然后绘制对应像素
1 | // 绘制直线的简单算法 |
主要的时间花费为浮点数乘法、加法以及取整运算
由于我们是等间隔采样直线上的点,自然想到可以使用累加代替乘法操作
1 | // 直线绘制的 DDA 算法 |
在 DDA 算法中,我们成功在循环中去掉了浮点数乘法操作,仅保留了加法和取整
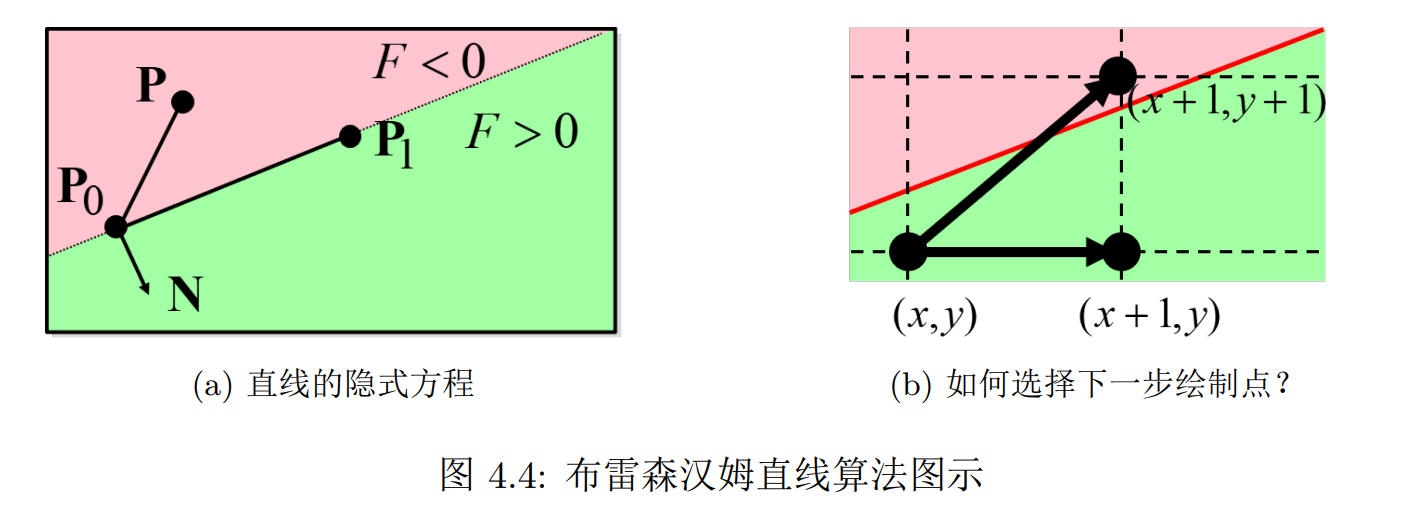
布雷森汉姆直线算法(Bresenham’sLine Algorithm)能够去掉取整操作。基本思想同 DDA 算法一样也是累加。在整数空间累加的关键在于判断何时在 y 坐标上加 1
换言之,假设我们已经在 (x, y) 处(这里 x,y 均为整数)画出了一个像素,算法需要确定下一个像素是画在 (x + 1, y) 处还是 (x + 1, y + 1) 处

布雷森汉姆直线算法为这个判断提出了一个简洁的准则:当点 (x + 1, y + 1/2) 位于直线的上方时,我们应该选择像素点 (x + 1, y),反之选择 (x + 1, y + 1).这个选择方式保证了在 0 < m < 1 时,我们所绘制的像素点在 y 方向上与直线最多相差 0.5 个像素单位,于是从 x0 绘制到 x1 就能得到整条直线的光栅化结果
判断点在直线的哪一侧可以通过直线的隐式方程得到。定义向量 N 垂直于经过 P0 和 P1 的直线,对于任意一点 P,直线的隐式方程定义为 F(P) := N ·(P − P0)。当 F < 0 时,P 点位于直线上方,当 F > 0 时位于线下方,F = 0 时点 P 在直线上
与 DDA算法类似,我们使用累加的方法计算 F(P) 来避免乘法。假设我们已经知道了P = (x, y) 点处的 F(P),P + ∆ = (x, y) + (1, 1/2) = (x + 1, y + 1/2) 处的值可以表示为:F(P + ∆) = N · (P + ∆ − P0) = N · (P − P0) + N · ∆ = F(P) + N · ∆ 。N · ∆ 是跟坐标无关的定值,这表示我们确实可以通过累加的方法得到 (x +1, y + 1/2) 处的 F
1 | // 布雷森汉姆直线算法 |
- 布雷森汉姆直线算法的推广:圆的隐式函数为 F(P) = |P − P0|² − r²,因此可以尝试用类似布雷森汉姆直线算法中的累加方法绘制圆
多边形
与绘制线不同,绘制多边形需要对多边形的内部进行填充
任意一个二维多边形都可以切割成多个三角形的组合,同时三角形也是三维模型的重要组成部分
考虑绘制由 P0 = (x0, y1),P1 = (x1, y1),P2 = (x2, y2) 三个顶点定义的三角形,三个顶点保证逆时针顺序
我们可以判断每个像素是否在三角形内部,如果是就绘制颜色
1 | // 最简单的三角形绘制算法 |

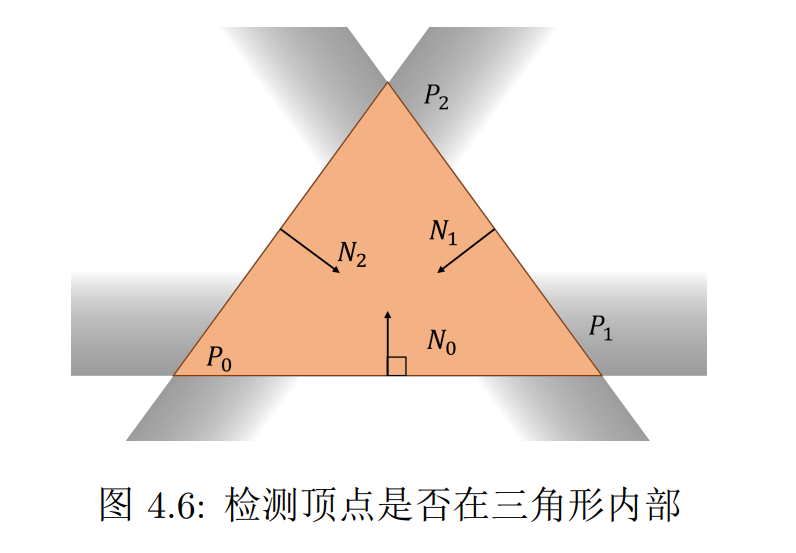
可以借助上面提到的直线的隐式函数判断点是否在三角形内部。我们规定边的方向为逆时针方向,也就是从 Pi 指向 Pi+1(P2 指向 P0),将其逆时针旋转 90 度得到垂直于边的法向 Ni,那么 Ni 一定指向三角形的内部
如果点 P位于三条边的法向一侧,也就是代入三条边的隐式方程 Fi(P) 都大于0,那么点 P 就位于三角形内部。反之那么点 P 就位于三角形的外部
扫描线算法(Sweep-Line):绘制直线的 DDA 算法。如果已知三角形在一行中的左边端点 yL 和右边端点 yR,中间的像素其实没有必要进行内外检测,可以直接绘制
1 | // 扫描线算法 |
扫描线算法的想法可以自然拓展到多边形中.我们可以首先对多边形的所有边进行排序,然后用类似方法维护左右交点,从上到下进行扫描线的绘制
在面对多边形时,我们还要额外注意多边形非凸的情况。一条扫描线有可能和多边形有不只两个交点。为了处理这种情况,我们可以将所有边与扫描线的交点从左到右排序,可以发现第奇数交点到第偶数交点中间就是需要绘制的像素,而第偶数交点到第奇数交点之间是在多边形外部的区域
4.4 纹理填充
纹理(Texture):填充到多边形中的图片
在绘制线段时,假设我们给定了线段两端的颜色,那么中间的部分的颜色可以由线性插值给出
具体来说,假设两个顶点 (x0, y0) 和 (x1, y1)的颜色分别为 c0 和 c1,那么 (x, y) 像素点上的颜色为:c = c0 (1 − t) + c1*t, t = (x − x0) / (x1 − x0)
通过这种方式线段上的颜色就能从 c0 渐变到 c1
在二维情况中,我们可以通过上面介绍的扫描线算法,使用类似的插值策略先得到需要绘制的左端点和右端点,然后水平绘制.我们可以通过线性插值得到左右端点的颜色,然后再在左右端点之间再使用线性插值.这样两次线性插值的方法往往被称为双线性插值(Bi-linear Interpolation)
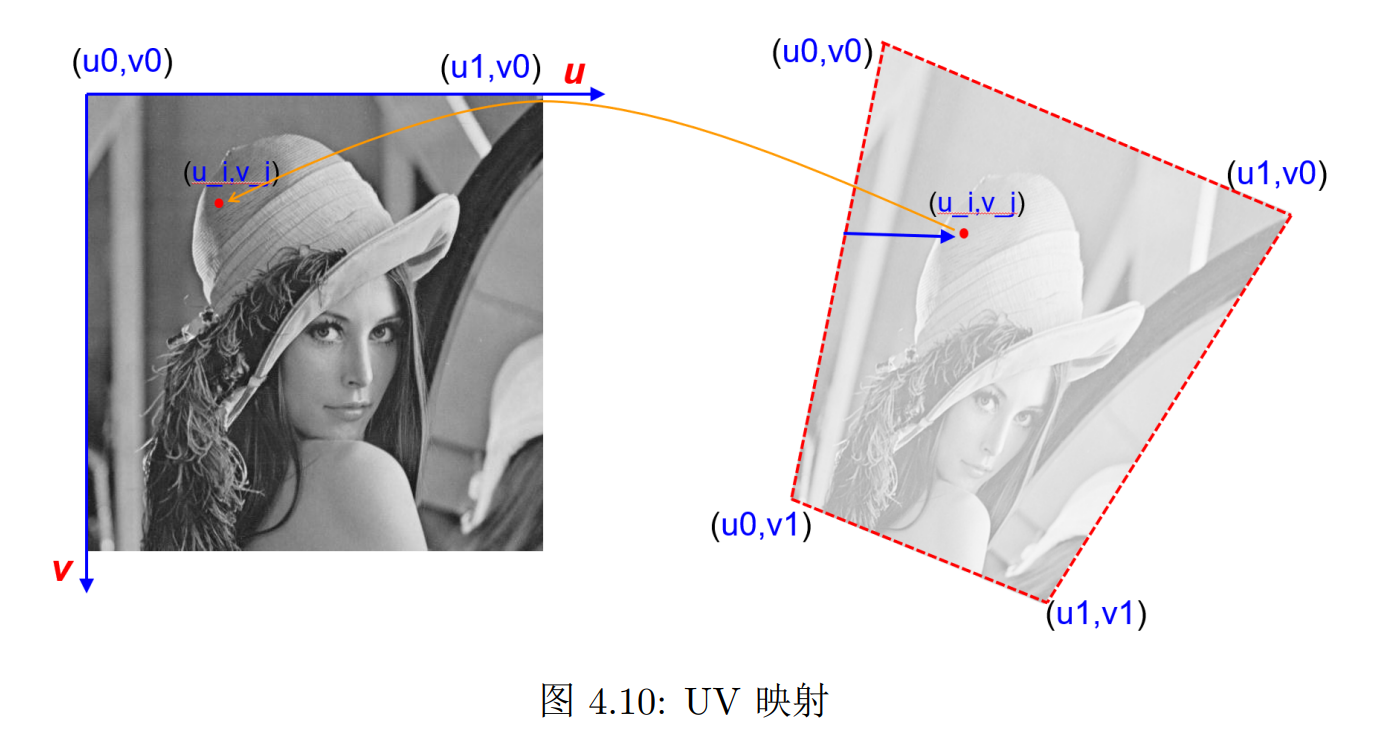
对于图像填充而言,我们的问题不再是如何通过插值得到颜色,而是需要得到需要绘制的像素对应原图像的哪一个点
用数学来描述,我们可以为原图像建立一个二维坐标系,一般称之为 UV 坐标(UV Coordinate).原图像就是从 UV 坐标到颜色的映射
在进行顶点拉伸变形中,顶点的 UV 坐标是固定的,我们只需要知道每个像素对应的 UV 坐标,就能通过原图像查找到对应的颜色
在图像拉伸中,我们需要插值的不再是颜色,而是每个像素的 UV 坐标.就像上面介绍的颜色插值一样,我们已知了每个顶点的 UV 坐标,在扫描线算法中通过双线性插值的方法可以得到每个像素的 UV 坐标,再在原图像中查找就能得到对应像素的颜色

合成
在合成中我们会遇到可见性的问题,也就是谁覆盖谁的问题
画家算法(Painter’s Algorithm):定义深度 z,z 越小表示离我们越近,于是应该被放到前面.那么自然想到,我们可以对所有的图形深度进行排序,然后按照从后向前的顺序依次绘制每个图形
深度缓存算法(Z-buffer):深度缓存算法在每个像素上额外储存了像素的深度值,如果当前绘制的图形的深度小于像素的深度,我们就覆盖像素的颜色,并更新像素的深度
相比于画家算法需要 O(n log n) 的时间对所有图形进行排序,深度缓存只需要 O(n) 的复杂度